Beginner's guide to SASS. We generally hear people talking about… | by Ruchi Jain | Achievers Engineering

How To Learn SASS In 10 Minutes. Have you ever visit your friend in his… | by Ibiyomi Lois Tanimola | Medium
An Introduction to Sass and SCSS. Learn the basics of Sass in just a few… | by Yogesh Chavan | Better Programming
GitHub - digitaledgeit/sass-spacing: SASS mixins for margins and paddings. Plus a compiled set of responsive margin and padding classes.










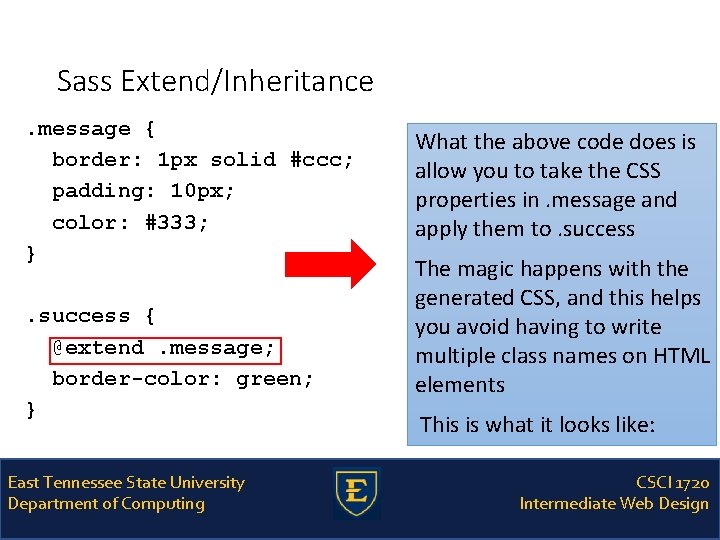
![4-14 [Sass]擴展/繼承· SASS 4-14 [Sass]擴展/繼承· SASS](http://img.mukewang.com/55261e8200017bfc07910449.jpg)